안녕하세요!
오늘은 티스토리 블로그를 한층 더 멋지게 꾸밀 수 있도록, 구독버튼, 홈메뉴설정, 홈프로모션 이미지를 사이즈에 맞게 설정하는 방법에 대한 꿀팁을 알려드리려고 합니다!
블로그는 마치 온라인 집과 같은 매력적인 공간입니다.
많은 방문자들에게 좋은 글과 영감을 주고, 내 블로그를 구독하는 사람이 많아질수록 에너지도 생기고
지속적인 방문을 유도하는 데 중요한 역할을 합니다.

티스토리 블로그의 주요 서비스인 구독버튼을 설정해서 구독자를 늘려보고
홈 메뉴 설정으로 강조하고 싶은 메뉴들을 쉽게 접속할 수 있게 하고,
홈 프로모션 이미지를 통해 홍보나 마케팅에도 적극 활용해 보시기 바랍니다.

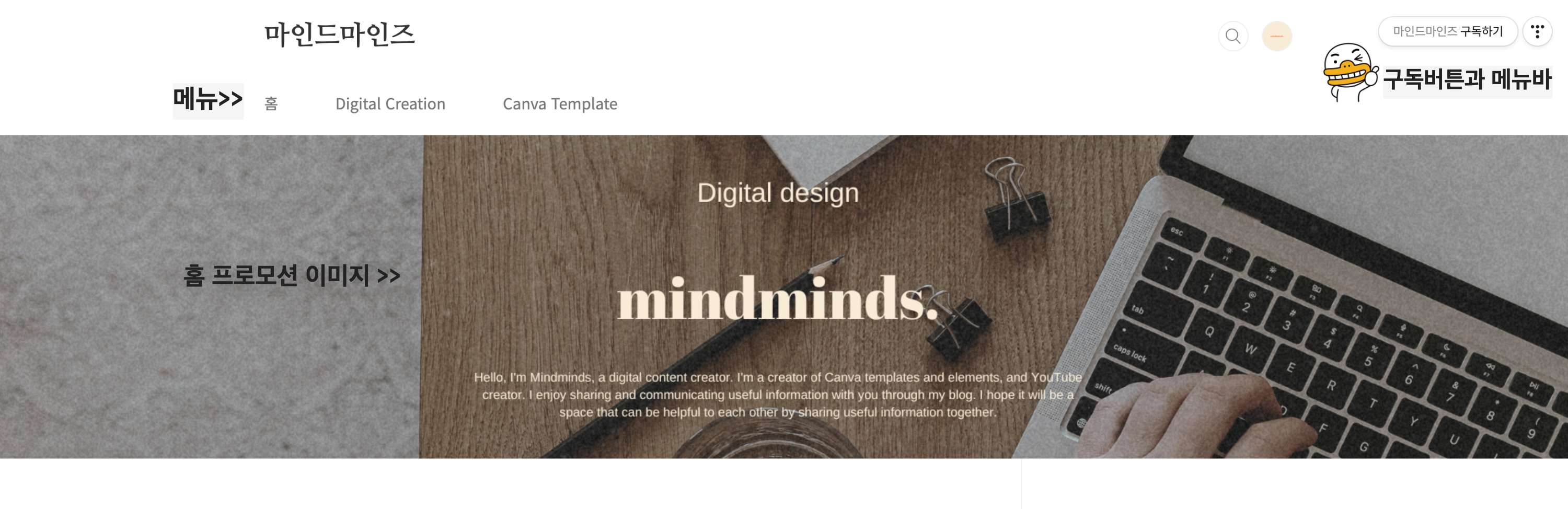
위에 이미지에 보시면 메뉴와 오른쪽 위에 구독버튼이 보이는 것을 확인할 수 있고,
홈페이지형 느낌으로 홈프로모션 이미지도 설정해 보았습니다.
이렇게 꾸미고 나니까 홈페이지형 블로그의 느낌도 있고, 메뉴 접속도 쉬워졌으며, 바로가기 링크도 설정할 수 있게 되었습니다.
티스토리 블로그를 시작하시는 분들은 좋은 정보의 글을 구성하는 것도 좋지만,
꾸준하게 운영하기 위해서는 내가 즐겁게 오래 할 수 있는 공간이 되어야 합니다.
저 또한 티스토리 블로그 외에도 네이버블로그, 유튜브 채널 등 다수의 활동을 하고 있지만
가장 중요한 건 꾸준함인 거 같습니다!!
무엇보다 블로그 꾸미기로 먼저 블로그를 새 단장하시면서 블로그에 재미를 붙여보는 방법도 좋겠습니다.
티스토리 블로그 초기 설정부터 설명드리지 않겠지만,
설명에 앞서 제가 설정해 둔 블로그 스킨은 Book Club 디자인입니다.
구독버튼 오픈하기
블로그에 이웃인 구독자 수를 늘리기 위해서 우선 구독자가 쉽게 접속할 수 있는 버튼이 있으면 도움이 될 거 같습니다
그동안 저도 구독자가 늘지 않아서 살펴보니 구독버튼이 비공개가 되어있었더라고요.
그래서 구독자 버튼을 상단에 오픈하는 방법으로 구독자가 생기길 바라봅니다!!

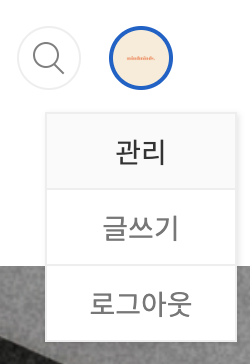
블로그 프로필 부분을 눌러보면관리라는 메뉴가 보입니다.

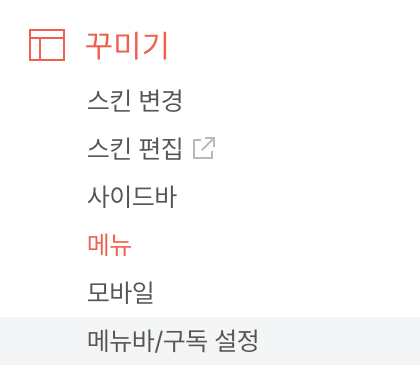
여기서 꾸미기 메뉴를 보면
내 블로그를 꾸밀 수 있는 메뉴들이 있는데요,
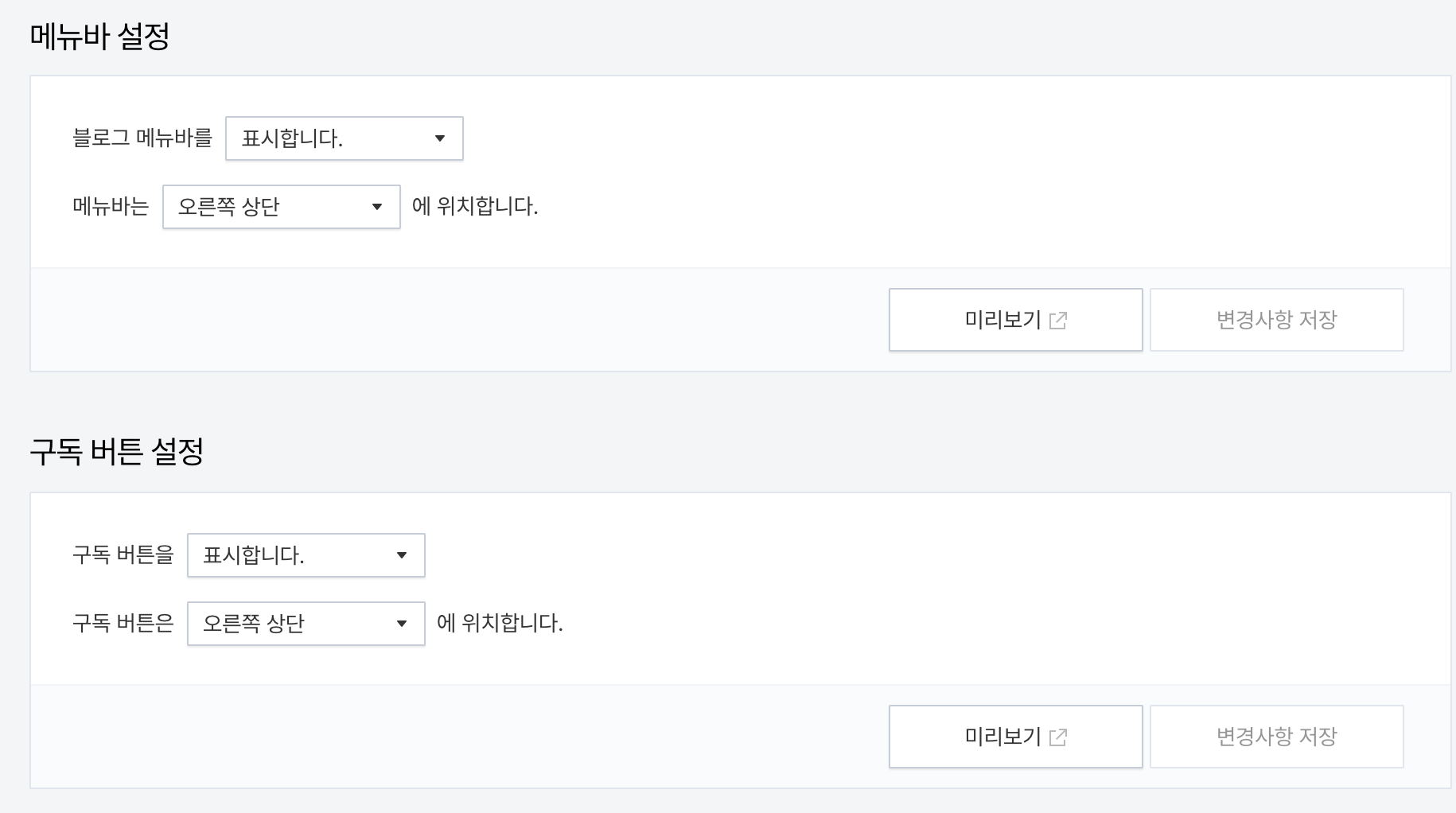
메뉴바/구독 설정 클립합니다.

여기서 메뉴바 > 표시합니다 / 오른쪽 상단
구독버튼 설정 > 표시합니다 / 오른쪽 상단
이렇게 설정하겠습니다 ( 메뉴바는 첫 번째 이미지에 보시면 티스토리 아이콘을 클릭하면 보이는 메뉴를 말합니다)
메뉴 설정
두 번째 소개할 부분은 메뉴설정입니다.
제 블로그 PC 모드로 보시면 홈화면에 프로모션 이미지도 있고, 위에 메뉴들이 보이는데요,
내 블로그에 있는 카테고리로 바로 이동하게 할 수도 있고, 외부 링크로 바로가기를 할 수도 있습니다.
이것 역시 내 블로그 설정 > 꾸미기로 들어가서 > 메뉴 클릭합니다

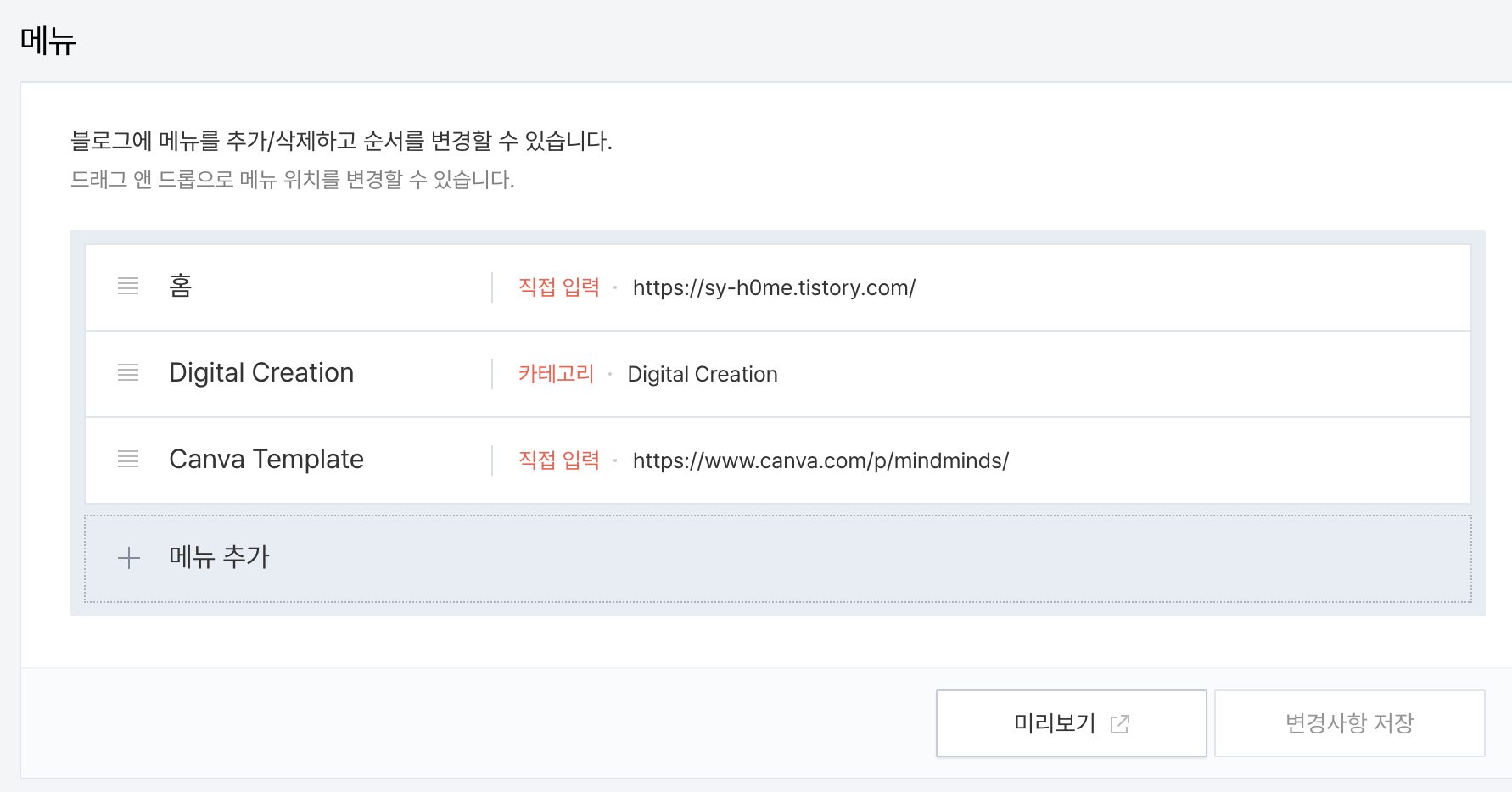
그러면 이런 메뉴 편집창이 보입니다.
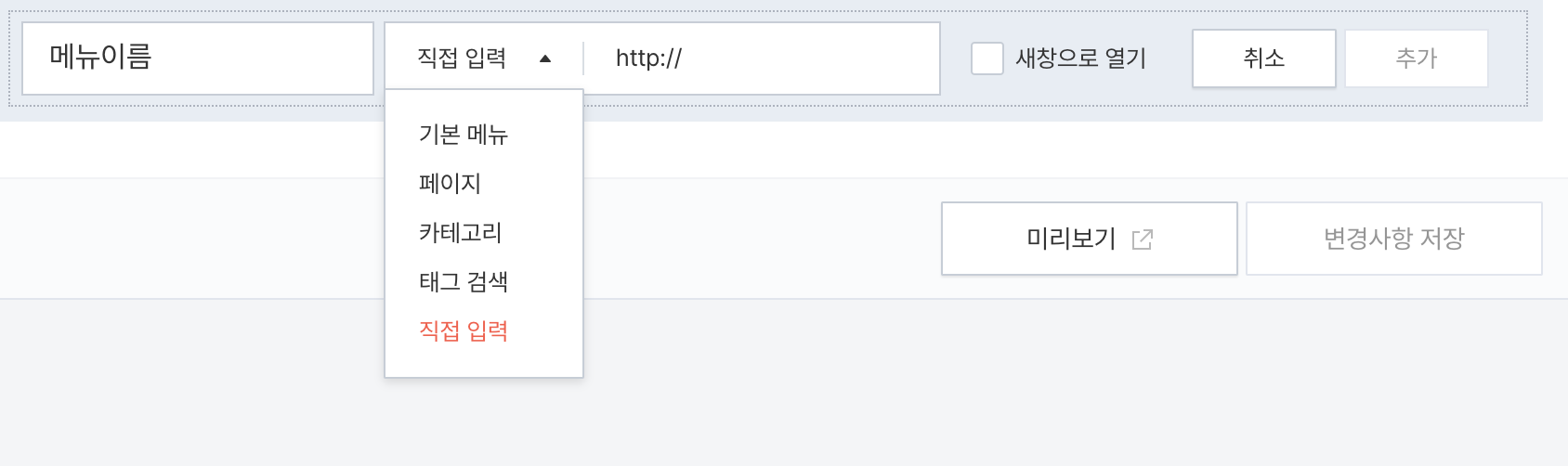
여기서 +메뉴 추가를 해서

메뉴 이름과 설정을 해주시면 됩니다
기본메뉴는 홈 / 페이지 / 카테고리 / 태그검색 / 직접 입력도 가능합니다.
저는 제 블로그에서 많이 찾아보시는 카테고리와 제가 디자인한 캔바 템플릿을 바로 사용해 보실 수 있는 캐나홈 바로가기 링크를 추가했습니다.
설정을 마친 후에는 꼭! 변경사항 저장 버튼을 눌러주셔야 합니다!!
홈 프로모션 이미지 설정하기
블로그 꾸미기의 하이라이트라 할 수 있는 홈 프로모션 설정하는 방법입니다. 내 블로그의 얼굴! 대문이라고도 할 수 있겠죠!
여기에는 내 블로그를 소개하는 이미지도 좋고, 쇼핑몰이나 운영하는 사이트로 바로가기 링크를 걸어서
더 많은 홍보를 유도하는 이미지도 좋습니다.
이것 역시 꾸미기 메뉴에서 설정이 가능합니다.
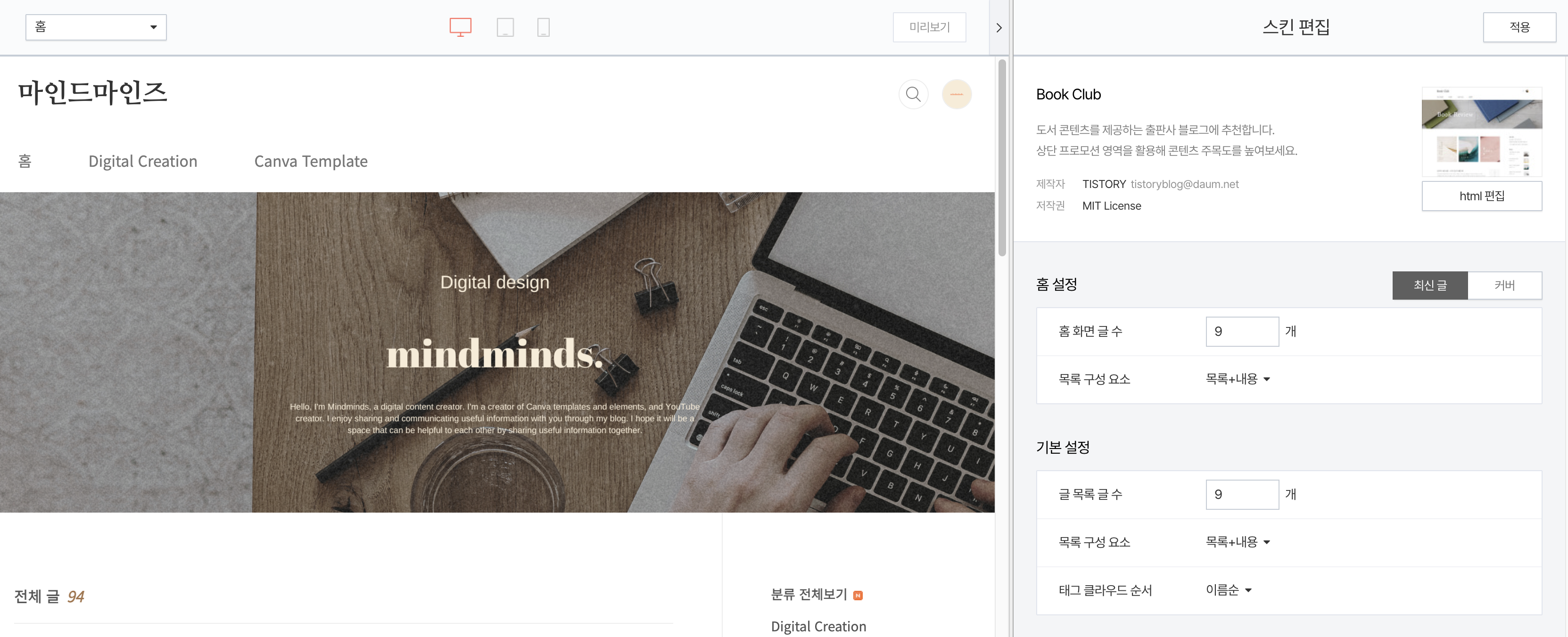
블로그 설정 > 꾸미기 > 스킨편집으로 들어갑니다.

이렇게 왼쪽에는 미리보기창이 보이고,
오른쪽에는 설정할 수 있는 편집창이 있습니다.
사실 티스토리블로그가 html로 편집하는 부분이 많다 보니 어려워하시는 분들이 많으실 겁니다.
저 역시 html을 잘 알지는 못하지만, 조금씩 배워나가고 있습니다.
다행히도 블로그 꾸미기 홈설정 부분은 html로 설정하는 것이 아니라서 초보자도 쉽게 설정할 수 있습니다.

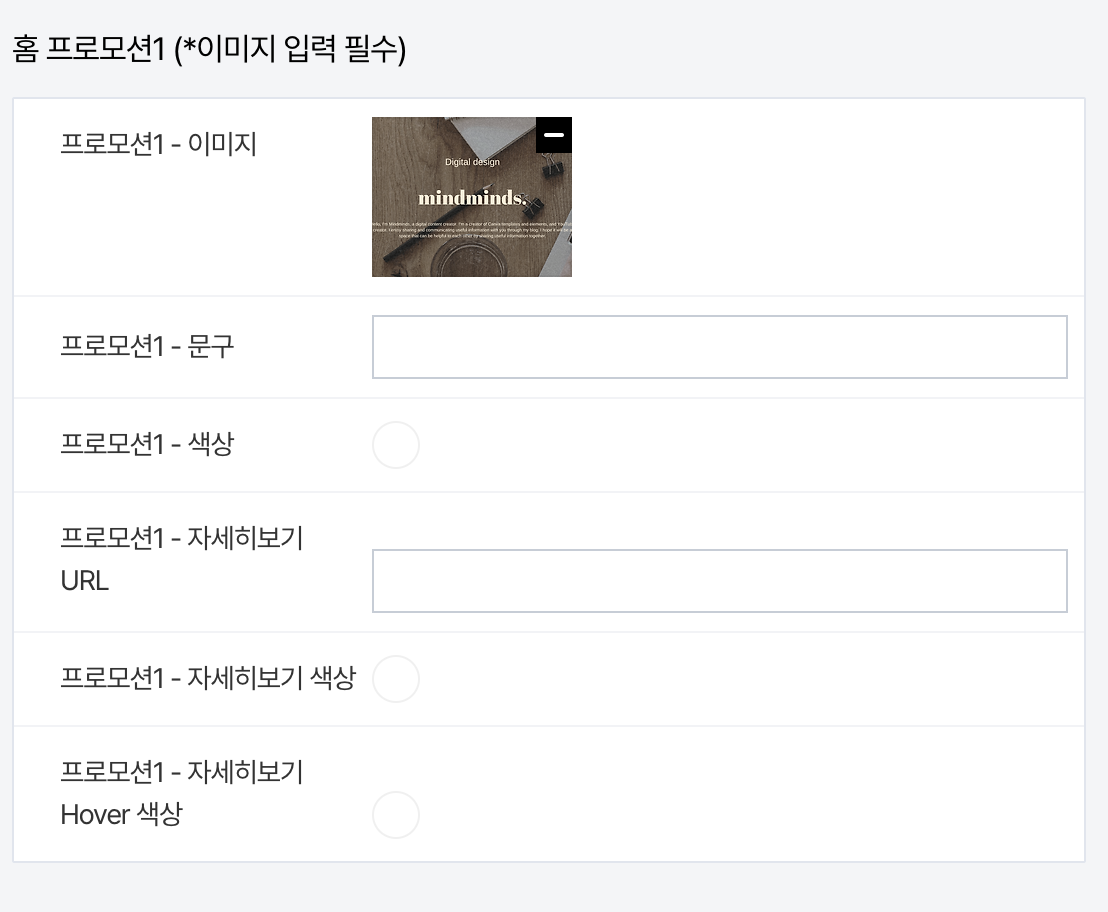
스킨 편집 창을 아래로 내려보면 이렇게 홈 프로모션이라는 곳이 있습니다
총 3개의 이미지를 설정할 수 있는데요, 저는 첫 번째 화면에는 블로그 소개글을 넣은 이미지를 넣어서 홈페이지 느낌을 내보았습니다.

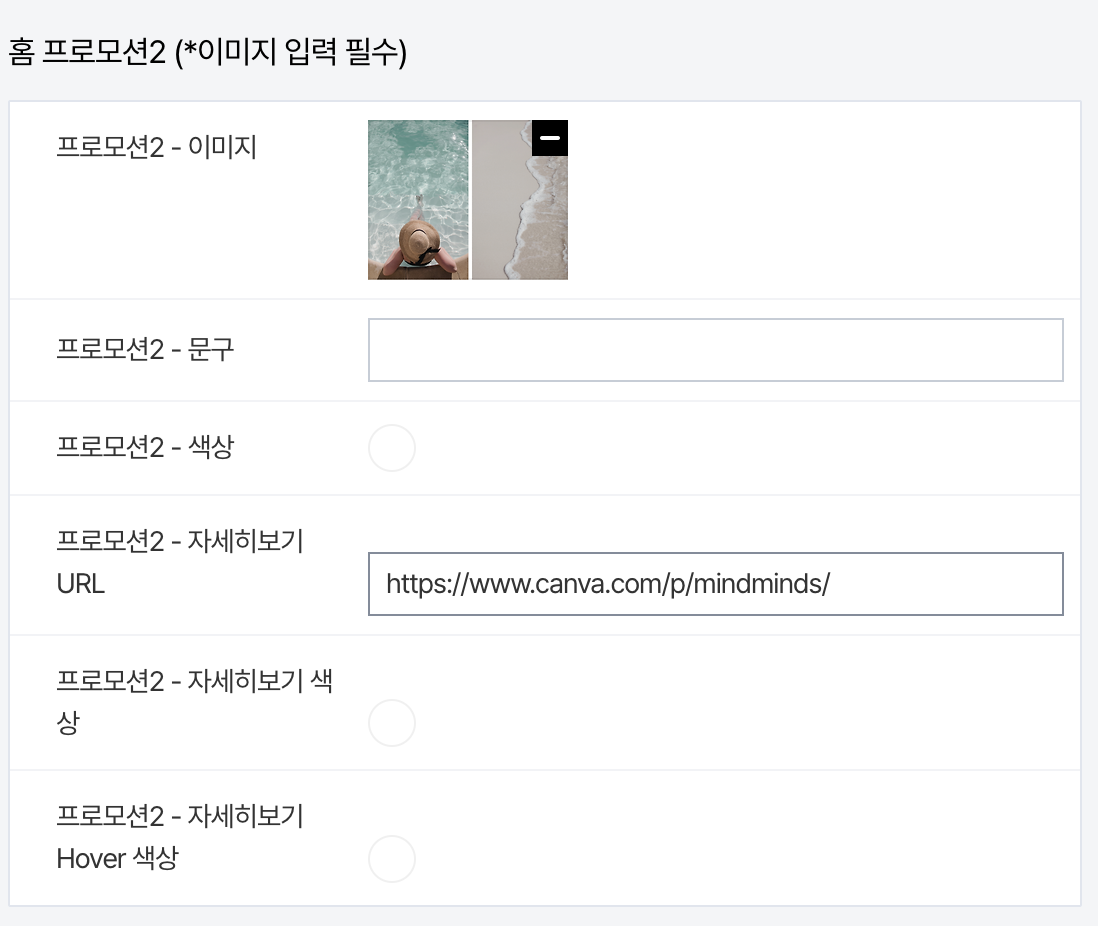
두 번째 홈프로모션 이미지는 테스트로 넣어보았는데, 여기에는 이미지를 클릭하면 캔바 프로필로 넘어갈 수 있도록
바로가기 링크를 넣어보았습니다.
블로그 특성에 맞춰서 설정을 해주시면 되고,
홈 프로모션 이미지가 필요할 텐데요, 이미지 제작은 캔바를 이용하시면 초보도 쉽게 이미지 편집이 가능합니다!
홈 프로모션 이미지 사이즈 2240 * 500
홈프로모션 이미지 사이즈는 세로가 긴 형태의 이미지입니다. 이미지 사이즈가 맞지 않으면 깨져 보일 수도 있고
내가 전달하고자 하는 내용이 잘려 보일 수 있기 때문에 적당한 사이즈로 제작해서 첨부해 주시면 도움이 됩니다!
저는 2240 * 500 픽셀로 작업해 보았더니 거의 맞게 잘 들어갔습니다

캔바는 누구나 쉽게 디자인을 만들 수 있는 곳입니다!
무료로도 시작할 수 있으며, 다양한 디자인 템플릿들이 있기 때문에 이미 만들어진 디자인을 활용해서 편집 후
자유롭게 사용하면 됩니다!
+ CANVA

2023.01.02 - [Digital Content Strategy/블로그 운영 팁] - 티스토리블로그꾸미기 푸터 로고설정하는방법
티스토리블로그꾸미기 푸터 로고설정하는방법
안녕하세요. 티스토리 블로그를 하다 보면 내 블로그만의 로고를 등록하거나 프로모션이미지를 넣고, 맨아래 푸터라고 하는 카피라이트 문구를 넣어서 좀 더 내 블로그의 특징을 만들어볼 수
sy-h0me.tistory.com
2023.01.18 - [Digital Content Strategy/블로그 운영 팁] - 티스토리 아이콘 로고 파비콘 무료로 만들기
티스토리 아이콘 로고 파비콘 무료로 만들기
구글 에드센스 승인을 위해 블로그에 빠진 부분은 없는지 차근차근 검토해 봅니다. 블로그를 처음 시작하면 블로그명과 닉네임을 정하게 되는데요 내 블로그는 어떤 블로그인지 설명까지 더해
sy-h0me.tistory.com
'Digital Content Strategy > 블로그 운영 팁' 카테고리의 다른 글
| 티스토리 블로그 썸네일 사이즈 정사각형으로 바꾸기 (1) | 2024.06.13 |
|---|---|
| 애드센스 블로그 글쓰기 주제 100가지 (0) | 2023.06.20 |
| 티스토리 구글애드센스 핀번호 등록하는방법 (0) | 2023.03.12 |
| 수익창출로 이어지는 티스토리 전면광고 링크넣는방법 (2) | 2023.02.23 |
| 파비콘 수정 후 주소창 이미지 변경이 안 될 때 (2) | 2023.02.07 |




댓글