블로그 썸네일은 마치 책의 표지처럼 중요한 역할을 합니다.
독자들의 시선을 사로잡고, 글에 대한 흥미를 유발하는 데 효과적입니다.
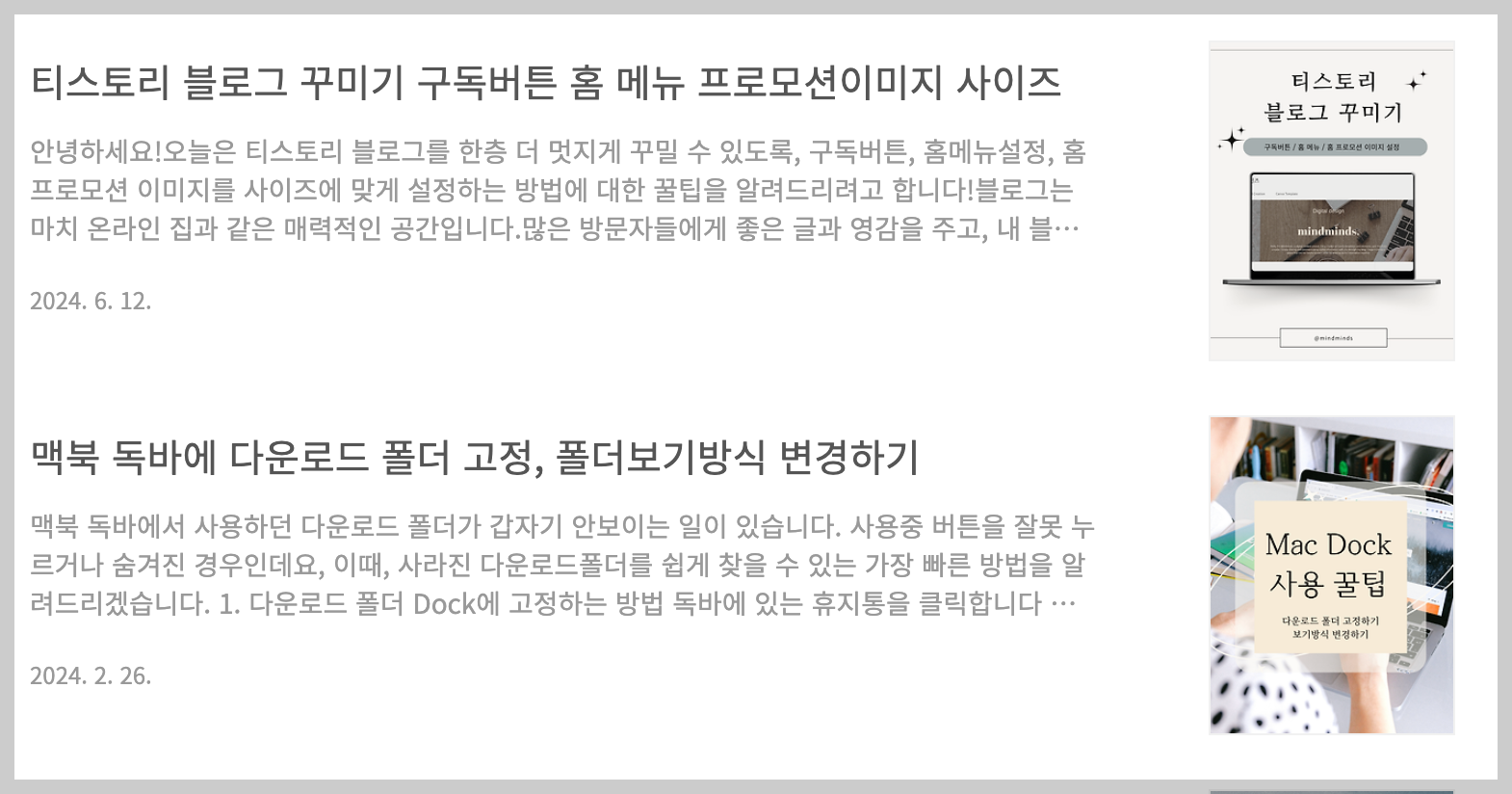
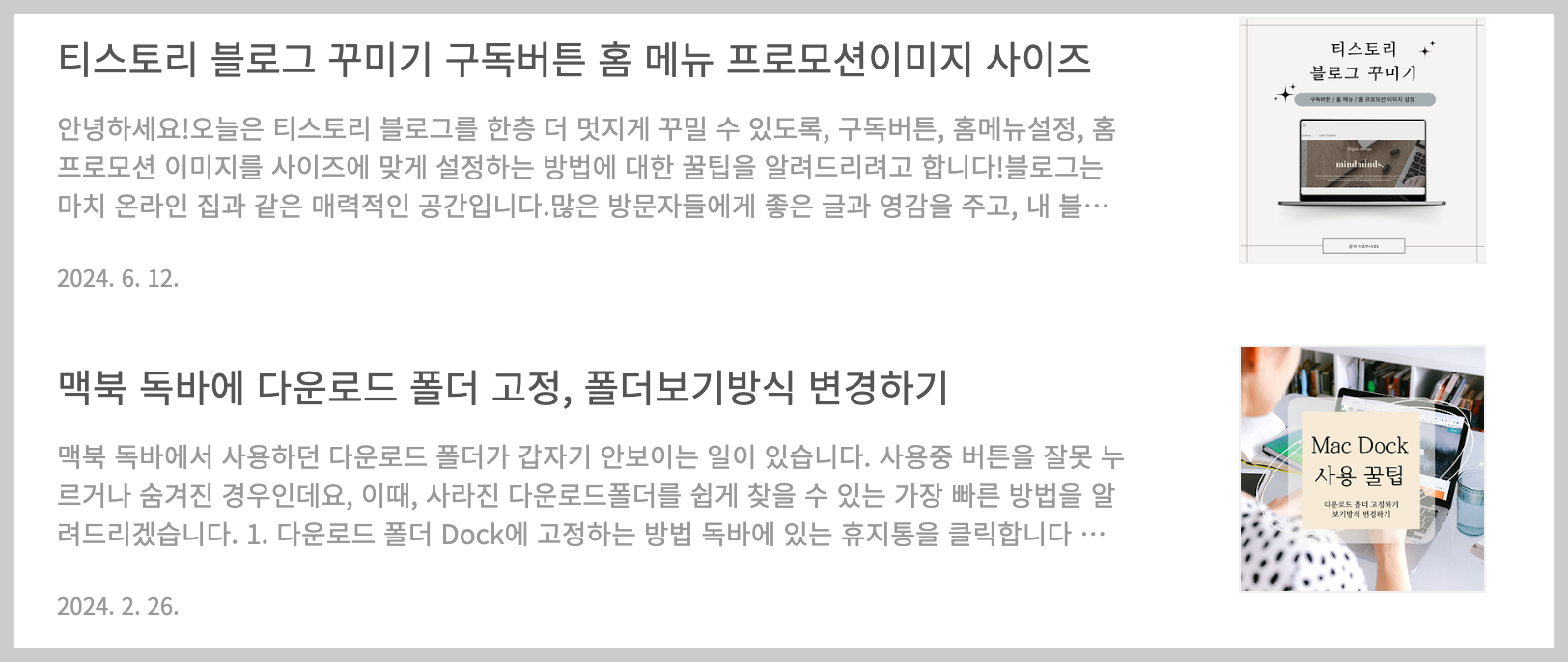
하지만 아래와 같은 썸네일 이미지가 잘려 보여서 글의 목적을 제대로 전달할 수 없다면,
썸네일의 사이즈를 정사각형으로 해주면서 썸네일을 좀 더 눈에 띄게 바꿔주시는 방법이 있습니다.

블로그 홈 썸네일 미리보기창 사이즈 조절하는 방법

저도 이미지처럼 썸네일 이미지가 잘려보여서
썸네일 이미지의 사이즈를 조절해 주었습니다.
우선 저와 같은 블로그 스킨으로 설정이 되어있으신 분에 한 해 가능합니다.


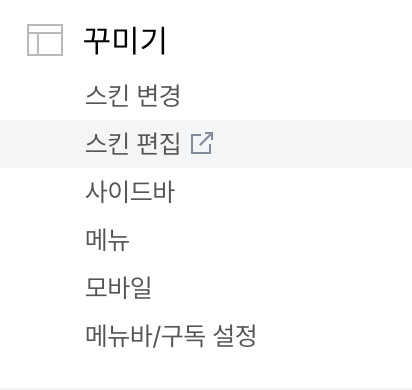
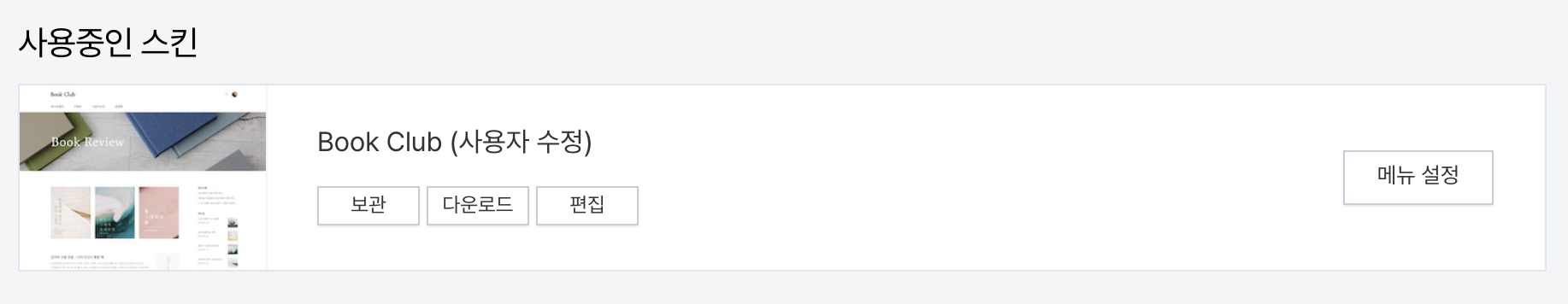
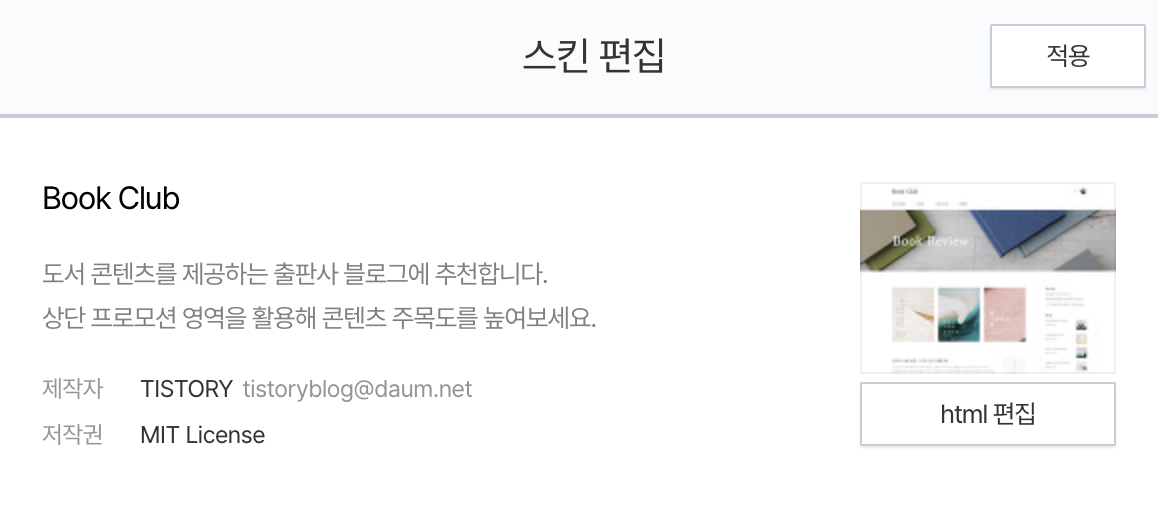
블로그 프로필을 클릭하면 관리 > 꾸미기 > 스킨변경에서 사용 중인 스킨이 Book Club으로 되어있는지 확인해 주세요.
설정이 맞게 되어있다면 스킨편집을 클릭해 줍니다.

스킨편집창이 나오면 html 편집을 클릭합니다
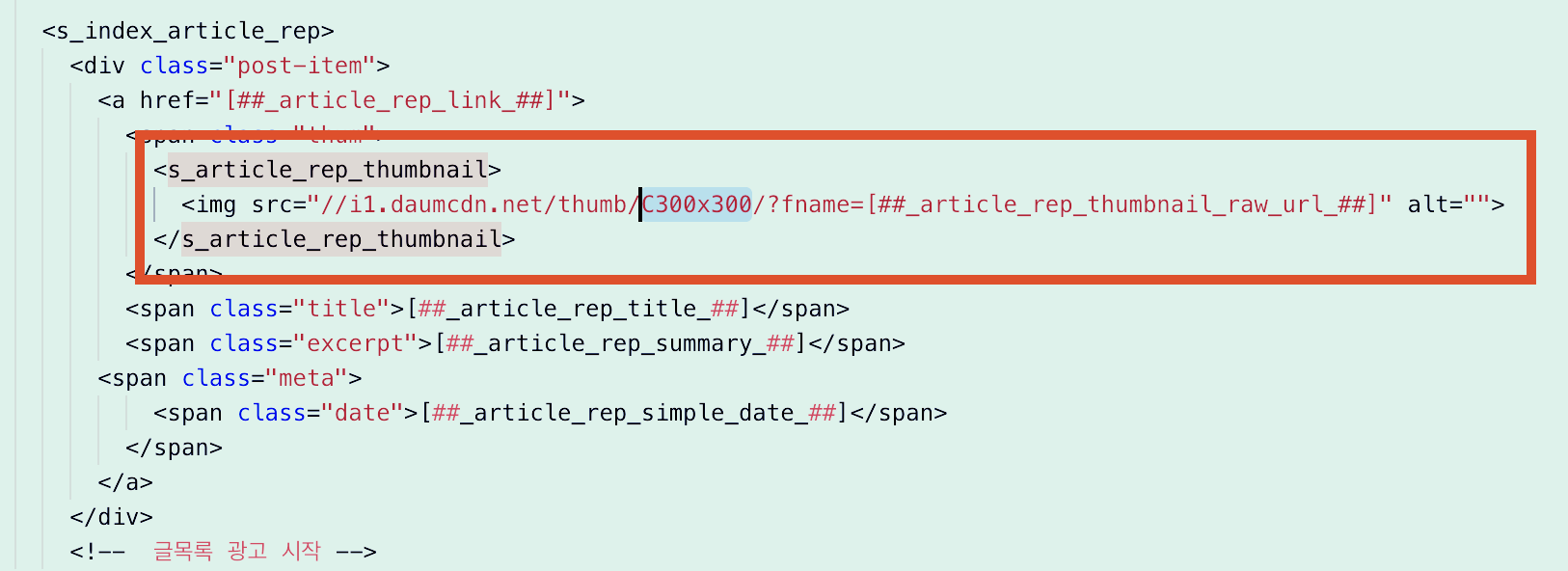
여기서 ctrl + f를 눌러서 다음 글자를 검색합니다.<s_article_rep_thumbnail>
이 항목 사이에 있는 썸네일 사이즈를 변경해 주시면 됩니다.

저는 기존에 230*300으로 되어있어서 이미지가 잘려 보였던 것입니다.
제가 썸네일 디자인을 할 때 보통 정사각형으로 디자인을 해주기 때문에 이 부분을 300*300으로 변경을 해주었습니다.

이렇게 변경이 되었다면 적용을 눌러서 블로그에 적용해 줍니다.

이렇게 바뀌었습니다.
썸네일이 잘리지 않고 제가 디자인했던 그대로 보이니까 글의 내용전달이 더 잘 되는 듯합니다.
썸네일 디자인 사이즈
썸네일을 디자인하는 방법은, 아래 이전글에서도 확인할 수 있듯이 캔바에서 디자인하고 있습니다
무료로 사용할 수 있는 캔바, 미리캔버스에서 작업하시면 쉽고 예쁜 썸네일을 만들 수 있습니다.
썸네일은 정사각형의 이미지를 선호하는데,
보통 500*500 / 800*800 등 정사각형 사이즈로 해주시면 좋고,
사이즈를 기재하기 번거롭다면, 인스타그램용 정사각 이미지인 1080*1080으로 디자인해 주시면
인스타그램에도 활용하기 좋습니다.

2023.07.28 - [Digital Creation/캔바 & 디자인 팁] - 캔바로 쿠팡파트너스 썸네일 쉽게 만드는방법
캔바로 쿠팡파트너스 썸네일 쉽게 만드는방법
안녕하세요 블로그를 하다보면 제품을 소개해야한 경우도 있고, 쿠팡파트너스의 활동을 하시는 분들도 많이 볼 수 있습니다. 블로그 글을 작성할때 눈에띄는 썸네일이 중요한데요, 오늘은 아이
sy-h0me.tistory.com
2023.01.30 - [Digital Content Strategy/블로그 운영 팁] - 애드센스 승인률을 높이는 사진 용량줄이는 방법
애드센스 승인률을 높이는 사진 용량줄이는 방법
블로그를 하다보면 사진이나 썸네일을 첨부하는 경우가 많습니다. 우리나라에서는 인터넷이 잘 되어있어서 페이지를 로딩하는데 오랜시간이 걸리지 않지만 해외에서는 사진 몇 장만 올리더라
sy-h0me.tistory.com
'Digital Content Strategy > 블로그 운영 팁' 카테고리의 다른 글
| 티스토리 블로그 꾸미기 구독버튼 홈 메뉴 프로모션이미지 사이즈 (0) | 2024.06.12 |
|---|---|
| 애드센스 블로그 글쓰기 주제 100가지 (0) | 2023.06.20 |
| 티스토리 구글애드센스 핀번호 등록하는방법 (0) | 2023.03.12 |
| 수익창출로 이어지는 티스토리 전면광고 링크넣는방법 (2) | 2023.02.23 |
| 파비콘 수정 후 주소창 이미지 변경이 안 될 때 (2) | 2023.02.07 |




댓글